Recent post
Banyak cara dan penggabungan sebuah
blog dengan media jejaring sosial, salah satunya adalah dengan
menambahkan box Facebook pada sebuah blog. Hal ini dilakukan sebagai
salah satu bentuk promosi blog anda. Cara Membuat Facebook Like Box di Blog tidaklah susah, namun sebelum membuatnya terlebih dahulu simaklah penjelasan dibawah ini
Sedikit mengulas cara kerja Facebook Like Box
ini yaitu ketika salah seorang rekan anda me-like like box di blog anda
atau home pagenya maka secara tidak langsung orang tersebuttelah
berlangganan artikel blog anda. Hal ini juga harus didukung oleh RSS Graffiti
yang mempublikasikan postingan baru blog anda kedalam halaman facebook
atau halaman profil yang Anda miliki. Nah, untuk mengenal lebih jauh
tentang RSS Grafitti silahkan Anda baca Cara Update Artike Blog
Otomatis.
Kembali kepokok permasalahan, ada sesuatu yang saya lupa yaitu memberitahukannya kepada Anda, bahwa sebelum membuat facebook like box ini Anda juga harus sudah memiliki halama facebook atau facebook page, karena itu salah satu syart untuk membuat facebook like box ini. Jika Anda belum membuatnya silahkan terlebih dahulu.
Jika sudah memilikinya, sekarang kita langsung saja ke TKP...
1. Anda harus login ke facebook pribadi Anda.
2. Agar lebih mudah silahkan klik Social Plugins ini untuk lansung menuju ke facebook Developers.
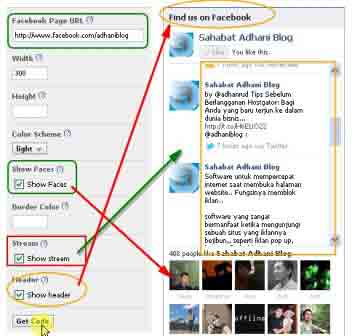
3. Kemudia Anda pilih Like Box. maka akan muncul windoe seperti dibawah ini :

4. Keterangan Gambar :
- Facebook Page URL : diisi dengan URL facebook fans page milik Anda, Jika belum punya silahkan ke tutorial cara membuat fans page
- Width : lebar fans like box nantinya
- Height : tinggi Fans like box nantinya. Kosongkan saja bagian ini, tinggi akan menyesuaikan
- Color scheme : Ada dua pilihan warna di sini. Light untuk warna terang (putih) dan dark untuk warna gelap (hitam)
- Show Faces : Beri tanda centang apabila ingin menampilkan avatar orang-orang yang menyukai fans page Anda atau pilih No untuk menyembunyikannya
- Stream : Beri tanda centang apabila ingin menampilkan situasi terbaru (update terbaru) dari halaman fans page milik Anda
- Header : Beri tanda centang apabila ingin menampilkan “find us on facebook”
Jika sudah melakukan konfigurasi
yang menurut Anda baik dan sesuai kehendak. Klik “Get Code” untuk
mengambil code fans like box tersebut. Setelah itu akan muncul window
baru seperti dibawah ini :

Keterngn : Didalam kotak code
Facebook Like Box ini terdiri dari 3 elemen yaitu HTML5, XFBML, dan
IFRAME seperti contoh gambar diatas.
5. Klik IFRAME, nah maka akan keluar kodenya, setelah itu anda copy ke blog Anda Caranya:
- Login ke Blogger
- Pilih menu Desain/Rancangan
- Tambah Gadget
- Kemudian pilih HTML/Java Script
- Paste Kode Facebook Like Box tadi kedalamnya
- Kemudian save
Nah selesai dah..
Hai sobat Baso, sekarang saya
akan share untuk agan mengenai Skin Pack For Windows 7. Bagi agan yg
ingin memasangnya langsung saja silahkan download disini secara gratiss.
Skin pack
adalah suatu aplikasi installer yang mengubah icon
file, cursor, taskbar, DLL pokoknya mantap deh ntar tampilan windows 7 agan. Agan tidak usah hawatir sama OS nya insya allah aman. (^_^). Bagi yang mau mendownloadnya silahkan lihat dibawah ini :
Spoiler for Windows 8 skin pack
Download : http://www.deviantart.com/download/2...er-d4i051y.zip

Spoiler for Lion apple skin pack
Download : http://www.deviantart.com/download/2...er-d4eeywi.zip

Spoiler for Android skin pack
Download : http://www.deviantart.com/download/2...er-d4ecn5i.zip

Spoiler for Mango skin pack
Download : http://www.deviantart.com/download/2...er-d4cags4.zip

Spoiler for iOS skin pack
Download : http://www.deviantart.com/download/2...er-d4bv7u2.zip

Spoiler for Ubuntu skin pack
Download : http://www.deviantart.com/download/2...er-d4eewmz.zip

Spoiler for Alienware skin pack
Download : http://www.deviantart.com/download/2...er-d4epy4k.zip

Spoiler for Neon skin pack
Download : http://www.deviantart.com/download/2...er-d4dx9xb.zip

Spoiler for Gnome skin pack
Download : http://www.deviantart.com/download/2...er-d4e44k2.zip

Spoiler for Angry Bird Rio skin pack
Download : http://www.deviantart.com/download/2...er-d4hcidp.zip

Spoiler for Crystal skin pack
Download : http://www.deviantart.com/download/2...er-d4hgk35.zip

Demikianlah yg bisa saya bagikan mengenai Download Skin Pack For Windows 7 untuk sobat, semoga bermanfaat!
Spoiler for Windows 8 skin pack
Download : http://www.deviantart.com/download/2...er-d4i051y.zip

Spoiler for Lion apple skin pack
Download : http://www.deviantart.com/download/2...er-d4eeywi.zip

Spoiler for Android skin pack
Download : http://www.deviantart.com/download/2...er-d4ecn5i.zip

Spoiler for Mango skin pack
Download : http://www.deviantart.com/download/2...er-d4cags4.zip

Spoiler for iOS skin pack
Download : http://www.deviantart.com/download/2...er-d4bv7u2.zip

Spoiler for Ubuntu skin pack
Download : http://www.deviantart.com/download/2...er-d4eewmz.zip

Spoiler for Alienware skin pack
Download : http://www.deviantart.com/download/2...er-d4epy4k.zip

Spoiler for Neon skin pack
Download : http://www.deviantart.com/download/2...er-d4dx9xb.zip

Spoiler for Gnome skin pack
Download : http://www.deviantart.com/download/2...er-d4e44k2.zip

Spoiler for Angry Bird Rio skin pack
Download : http://www.deviantart.com/download/2...er-d4hcidp.zip

Spoiler for Crystal skin pack
Download : http://www.deviantart.com/download/2...er-d4hgk35.zip

Demikianlah yg bisa saya bagikan mengenai Download Skin Pack For Windows 7 untuk sobat, semoga bermanfaat!

About IT...
Kali ini saya posting tentang Cara Setting Ad Hoc / Wireless (koneksi antara komputer dengan komputer tanpa menggunakan Internet ataupun kabel) Pada Windows 7. cara settingnya sangatlah mudah. dengan setting wireless ini, kita bisa koneksi ke sesama laptop / PC yang sama sama mempunyai wireless. Biasanya kita sering menggunakan yang namanya Kabel UTP untuk koneksi Atar Laptop / PC. Sebenarnya Wireless ini sama kegunaannya dengan Kabel UTP, yaitu untuk mengkoneksikan Jaringan Antar PC / Laptop tapi tidak menggunakan Kabel. Biasanya disebut Nirkabel (Non Kabel). Manfaat wireless ini banyak abtara lain:
- Menghubungkan Antar komputer dengan Tanpa Kabel
- bisa sharing data tanpa kabel
- bisa sharing printer tanpa kabel
- bisa sharing internet tanpa kabel
- bisa main game dengan tanpa kabel (Game Multiplayer)
Untuk setting Wireless pada Windows 7, silahkan lihat dan simak baik baik cara berikut ini :
- Masuk Ke Control Panel. Start-> Control Panel.
- Kemudian pilih "Network And Internet" lihay gambar dibawah ini

- Kemudian Pilih "View Network status And Task"

- klik "set up new connection or network"

- pilih bagian bawah sendiri. "Setup a wireless ad hoc (computer to computer) network"

- klik next

- selanjutnya kita mengisi nama network, security type, dan security key/ passwordnya.. untuk yang "No authentication (Open)", kita tidak usah memberi password saat mau koneksi / dibuka secara umum. Untuk yang "WEP" kita harus mengisi password untuk koneksi ke wirelessnya. tetapi uktuk yang "WPA2 personal" sama dengan yang WEP. kita harus mengisikan password jika mau masuk ke wirelessnya. tetapi yang WPA2 Personal, user yang mau masuk terbatas. Untuk User yang menggunakan windows XP mungkin tidak support / tidak mendukung yang WPA2 Personal. jadi usernya harus sama sama Windows 7 untuk yang WPA2 Personal... jika sudah settingnya klik saja next..


- Tunggu sebentar. setelah proses selesai klik saja close...


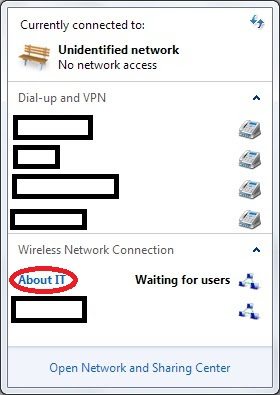
- untuk mengeceknya silahkan masuk ke control panel / lihat pada icon network di sebelah bawah paling kanan. jika sudah berhasil akan muncul seperti tampilan dibawah ini.

- untuk menghubungkan ke komputer server (komputer yang mensetting Wireless). komputer client (lain), harus mempunyai wireless juga. lihat gambar berikut ini. gambar ini gambar dari user / client yang akan masuk ke Wireless.

- setelah itu masukkan key word atau biasa menyebutnya password. masukkan password yang tadi telah dibuat. lihat gambar berikut.

- kalo koneksi sudah tersambung atau Connect. maka pada server / pemilik wireless akan tampak seperti gambar berikut ini.... jika tidak sama pada gambar berikut. dicek lagi.

untuk postingan selanjutnya saya akan membuat artikel tentang bermain NFS Mostwanted Menggunakan Wireless. Adu keceaptan dengan teman.. Asyikkan... tunggu postingan selanjutnya...
Tidak bisa di pungkiri bahwa facebook adalah sarana paling efektif untuk usaha online, mencari pembaca blog, dan lain-lain.
karna melalui facebooklah orang lain dapat mengetahui produk yang kita jual, blog kita dan lain-lain deh.
biasanya kita membuat suatu halaman khusus di facebook yang sering di bilang sebagai halaaman fans page/fans penggemar dan lain-lain lagi. yang akan kita bahas kali ini adalah Cara Membuat Facebook Like Auto Hide Di Blog, sobat psti tau kan maksudnya kalo tidak tau sobat bisa lihat sendiri di gambar, atau melihatnya di bagian samping kanan blog ini.cara ini agar facebook box like fans page kita terlihat lebih menarik dan tidak terlalu memakan banyak tempat di blog kita, ehm pasti udah pada ngertikan kan sob?!?
oke jika sobat berminat dengan memasasang facebook like auto hide di atas, sobat bisa ikuti langkah-langkah berikut, kemon . . . !!!
1.Pertama-tama silahkan sobat login ke blog sobat.
2.Pada Menu tab klick Rancangan ➮ Edit HTML
3.Pada kotak Edit Template cari kode <head> jika ingin lebih cepat mencarinya sobat bisa baca Cara Cepat Mencari Kode HTML.
4.Jika sudah ketemu sekarang letakkan kode berikut tepat di atas kode tadi
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js' type='text/javascript'/>
5.Sekarang simpan template.
6.Sekarang kembali klick Rancangan ➮ Tambah Gadget ➮ Pilih HTML/Java Script.
7.Copy kode script berikut dan letakkan di dalam Gadget kotak HTML/Java Script tadi,
<script type="text/javascript">
/*<![CDATA[*/
jQuery(document).ready(function() {jQuery(".likebox").hover(function() {jQuery(this).stop().animate({right: "0"}, "medium");}, function() {jQuery(this).stop().animate({right: "-250"}, "medium");}, 500);});
/*]]>*/
</script>
<style type="text/css">
.likebox{background: url("http://3.bp.blogspot.com/-KdSAuv-K7HM/To_WXoWHzJI/AAAAAAAAGvg/5UvL10LUe_k/facebook.png") no-repeat scroll left top transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:44%;}
.likebox div{border:none;position:relative;display:block;}
.likebox span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 7px;text-align: right;z-index: 99999;}
.likebox span a{color: gray;text-decoration:none;}
.likebox span a:hover{text-decoration:underline;}
</style>
<div class="likebox" style="">
<div>
<iframe src="http://www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/dekrif&width=245&colorscheme=light&show_faces=true&connections=9&stream=false&header=false&height=270" scrolling="no" frameborder="0" scrolling="no" style="border: medium none; overflow: hidden; height: 270px; width: 245px;background:#fff;"></iframe><span><b><a target="_blank" href="http://otowebsite.blogspot.com/2012/04/cara-membuat-facebook-like-auto-hide-di.html">Get this widget</a></b></span>
</div>
</div>
/*<![CDATA[*/
jQuery(document).ready(function() {jQuery(".likebox").hover(function() {jQuery(this).stop().animate({right: "0"}, "medium");}, function() {jQuery(this).stop().animate({right: "-250"}, "medium");}, 500);});
/*]]>*/
</script>
<style type="text/css">
.likebox{background: url("http://3.bp.blogspot.com/-KdSAuv-K7HM/To_WXoWHzJI/AAAAAAAAGvg/5UvL10LUe_k/facebook.png") no-repeat scroll left top transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:44%;}
.likebox div{border:none;position:relative;display:block;}
.likebox span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 7px;text-align: right;z-index: 99999;}
.likebox span a{color: gray;text-decoration:none;}
.likebox span a:hover{text-decoration:underline;}
</style>
<div class="likebox" style="">
<div>
<iframe src="http://www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/dekrif&width=245&colorscheme=light&show_faces=true&connections=9&stream=false&header=false&height=270" scrolling="no" frameborder="0" scrolling="no" style="border: medium none; overflow: hidden; height: 270px; width: 245px;background:#fff;"></iframe><span><b><a target="_blank" href="http://otowebsite.blogspot.com/2012/04/cara-membuat-facebook-like-auto-hide-di.html">Get this widget</a></b></span>
</div>
</div>
Keterangan: ganti warna merah dengan url/alamat fans page sobat.
8.Simpan, dan lihat hasilnya!
Gimana mudah bukan? okelah sob sekian dulu untuk articles/postingan kali ini, semoga bermanfaat.
Navigation



